The challenge
An outdated user interface with poor usability
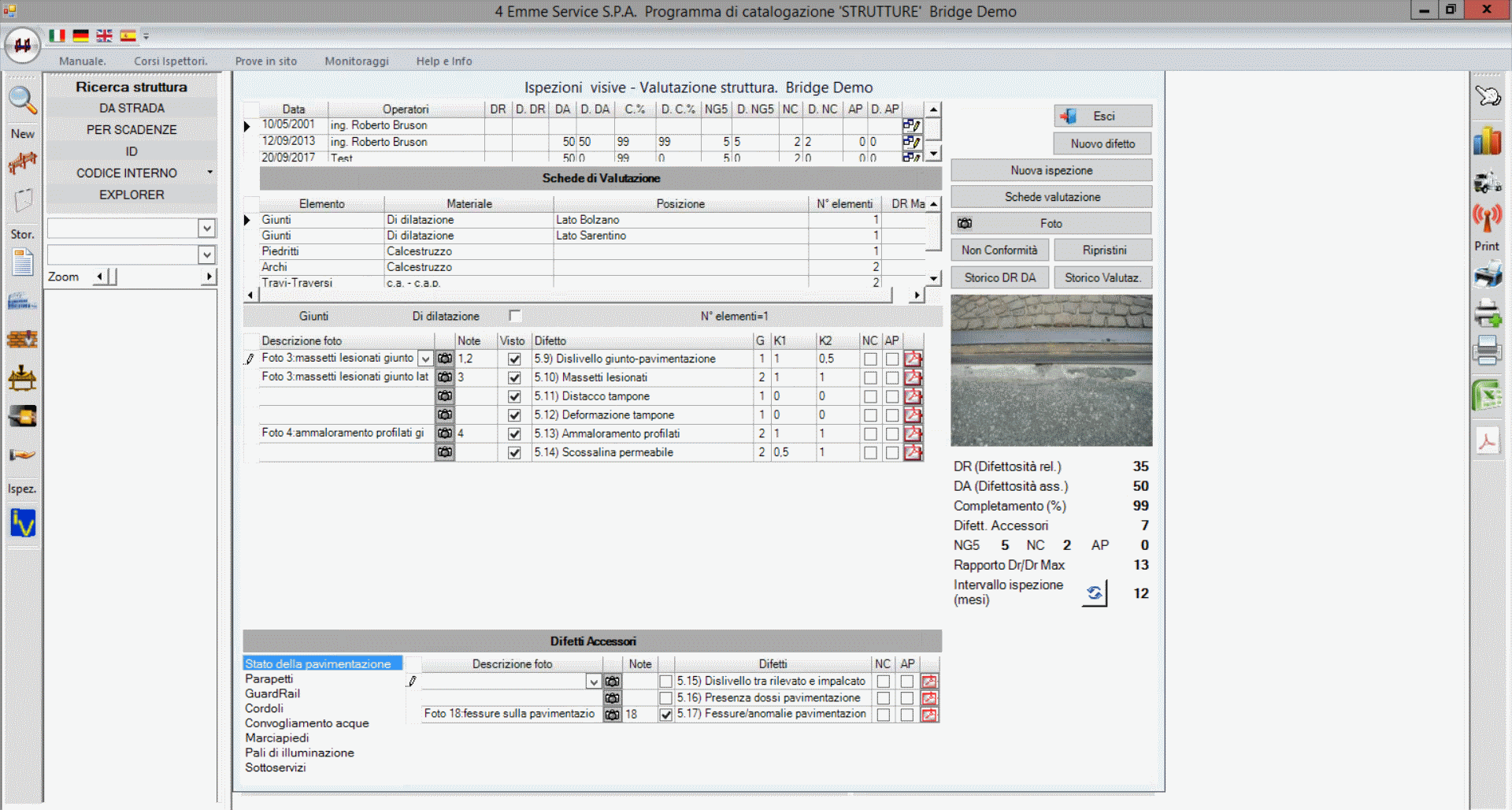
weBridge is a software for infrastructure asset management, particularly for bridges. weBridge was first released in 2001 by 4 EMME Service with the goal to help Public Administrations manage their infrastructure assets and increase public safety. The software has been updated over the years, although the main software structure still reflects the first release. The user interface appeared outdated and with poor usability by current standards.

The existing user interface
The approach
Ask, Analyze, Design, Test
Phase 1: Ask and analyze
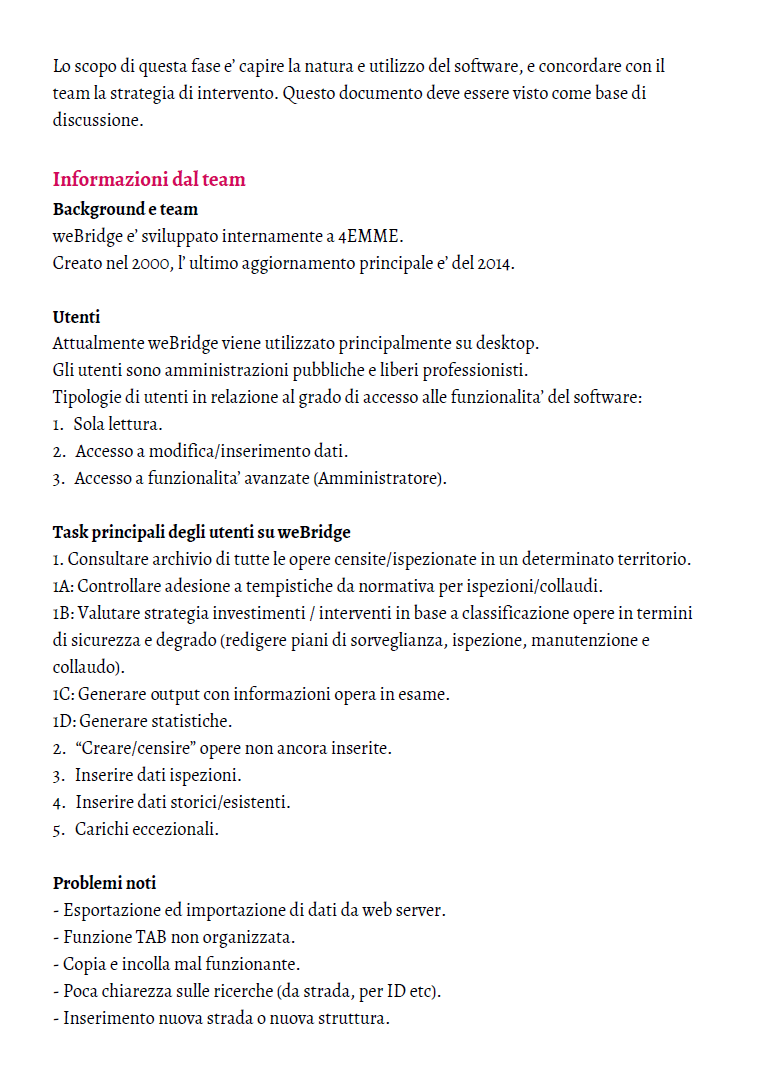
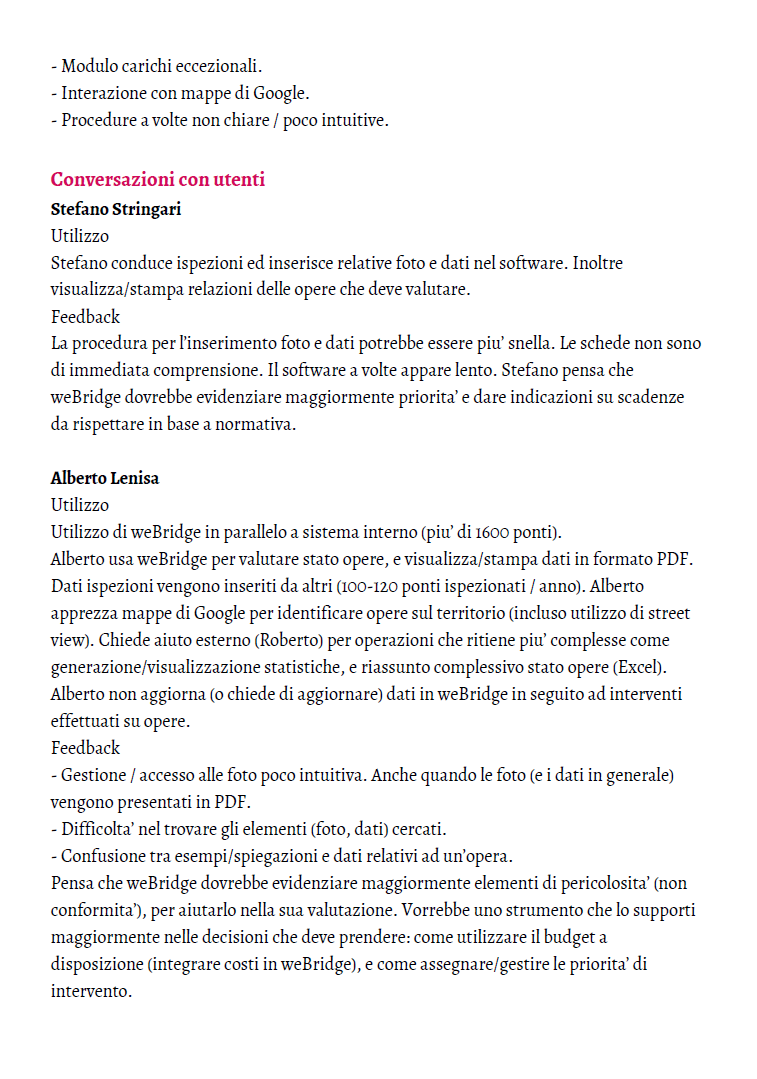
We initially met with the stakeholders to understand more about the software, the team behind it, the users, the current issues, and the stakeholders’ goals for the planned release. A survey was also distributed to each team member to capture more information and independent points of view. 3 weBridge users were interviewed to understand their usage and pain points. Following these steps, we conducted a UI/UX audit based on the most important user tasks and related user flows. A set of priorities was defined and agreed upon with the stakeholders. Finally, the entire work completed so far was summarized in a report.


Report sample
Phase 2: UX design (wireframing)
Based on the priorities previously defined, we prepared a set of 10 interactive wireframes covering the software's most important areas. For each wireframe, we proposed a preliminary concept (or alternatives) to the stakeholders and team. This was discussed during conference calls, and all the feedback was then implemented on a revised wireframe. The process was iterated when further adjustments were required.
Try one of the interactive wireframes here. The interactive elements have been highlighted in yellow.

Interactive wireframe
Phase 3: UI design coordination
Once the wireframes were completed, we selected 3 ui designers and asked them to independently create one mockup. They added all the visual design elements, such as colors, fonts, icons, etc. We decided not to give the designers very stringent requirements on purpose, leaving them free to explore the best solution themselves (the only requirement was to create both a dark and light scheme). All the designs were submitted to the stakeholders, and one designer was chosen to continue the work. The chosen designs were uploaded to Zeplin for smoother coordination with the developers (the team at 4 EMME Service).

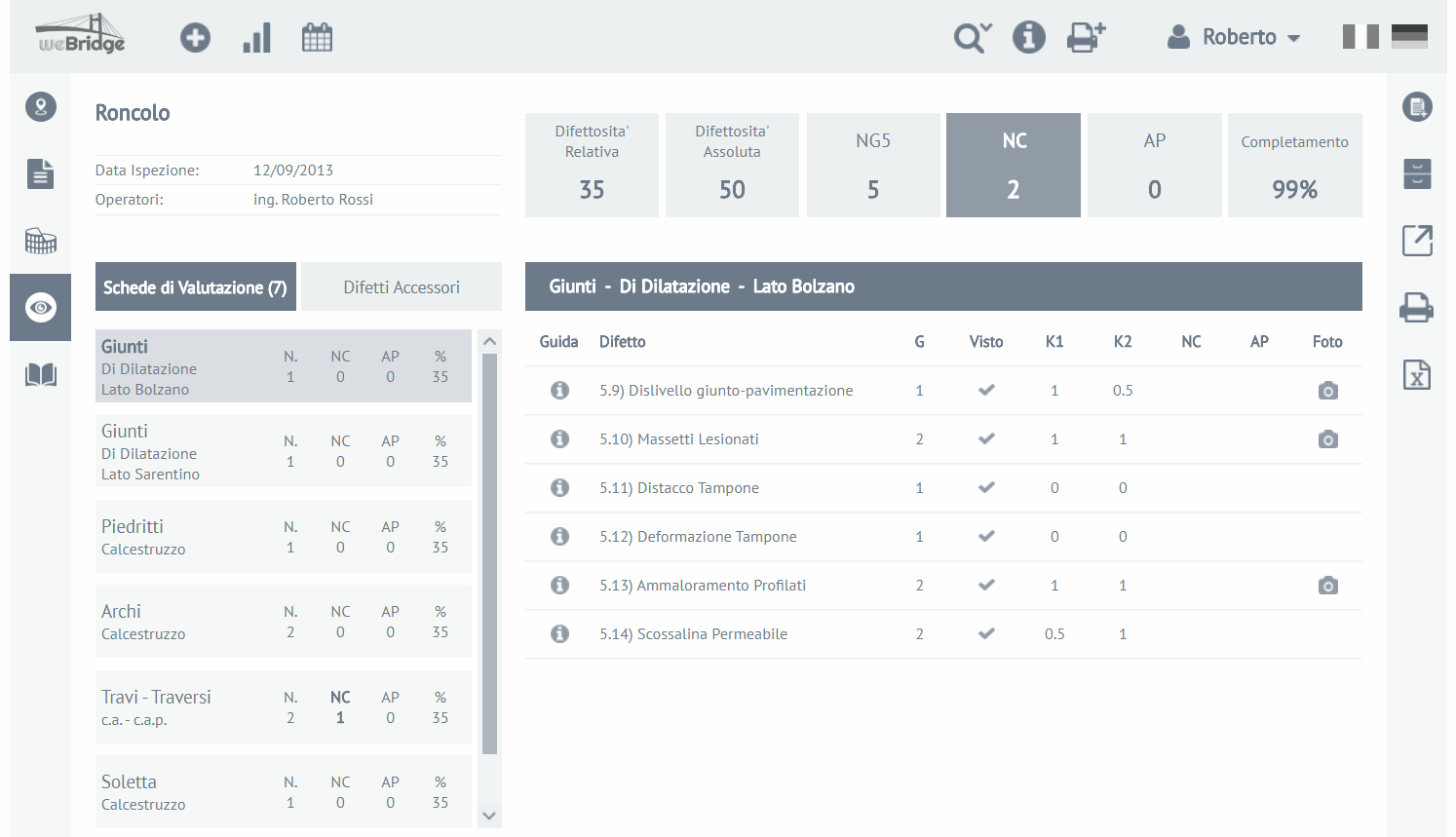
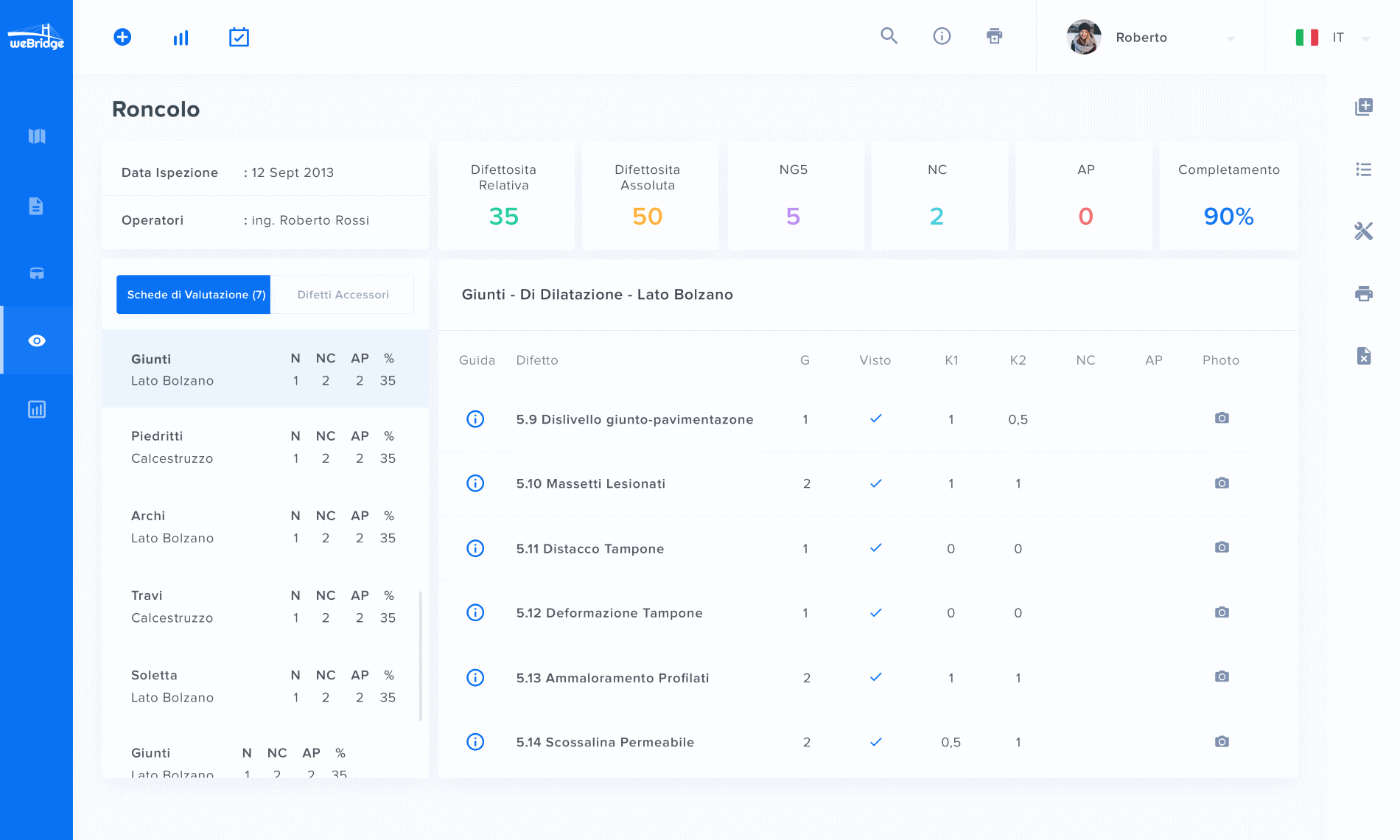
Mockup - light scheme

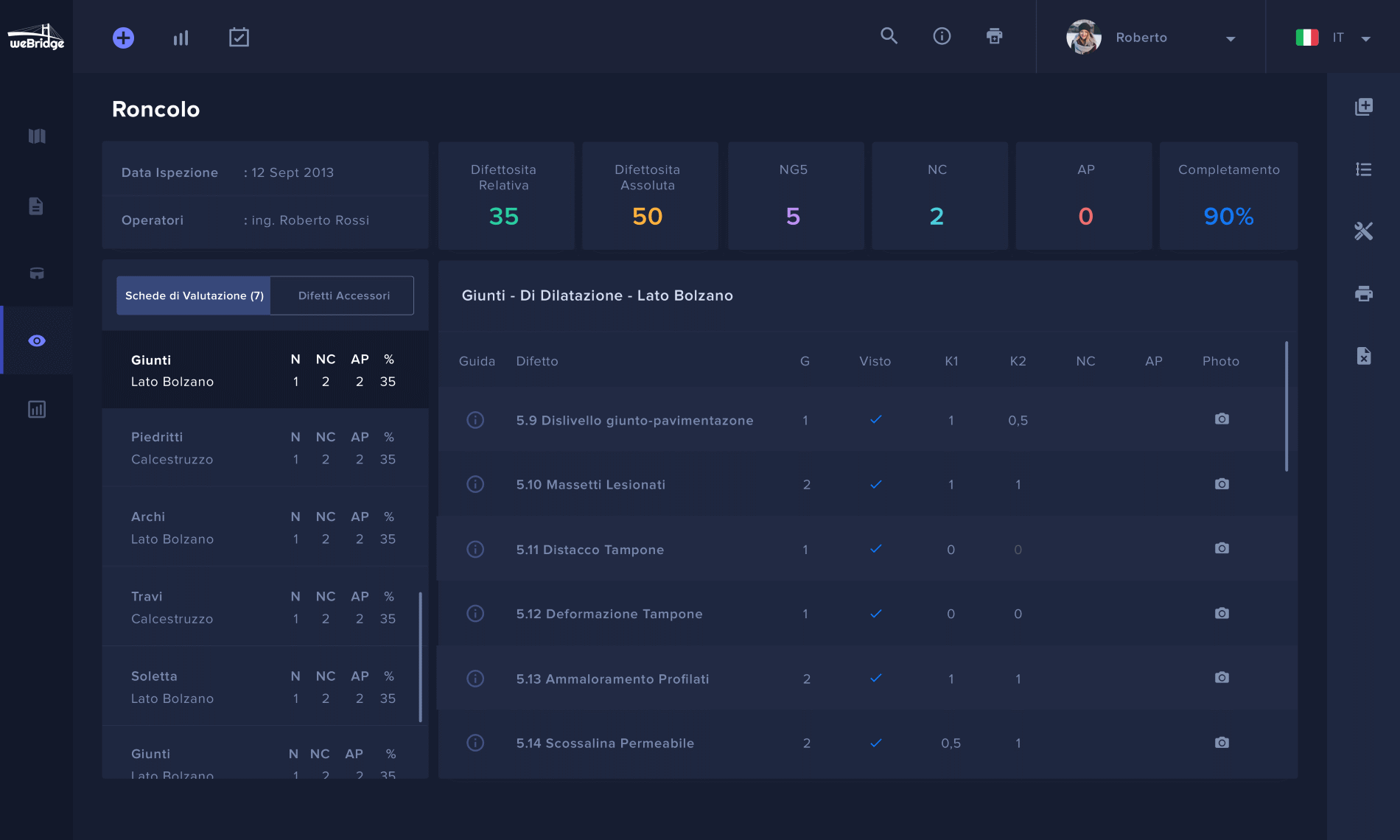
Mockup - dark scheme
Phase 4: Development
The team at 4 EMME Service is currently working on the development. The goal is to create an MVP and run usability tests with selected users. The feedback will then be implemented before the final release.
Impact and results
Coming soon
The software is still under development and results can’t be reported yet.
